Bienvenue sur le site de
Jérémie CHORGNON
Jérémie CHORGNON
Jérémie CHORGNON
Jérémie CHORGNON

Qui suis-je ?
Je m’appelle Jérémie Chorgnon et j’ai 20 ans. Je suis passionné de jeu vidéo et de sport (basketball et randonnée particulièrement).
Je suis étudiant en troisième et dernière année de BUT Métiers du Multimédia et de l’Internet à l’IUT 1 de Grenoble. Lors de ma formation en MMI, j’ai pu découvrir de nouvelles passions : le motion design et la création de site web à l’aide de CMS. Je suis très intéressé par l’idée de travailler dans ces secteurs.
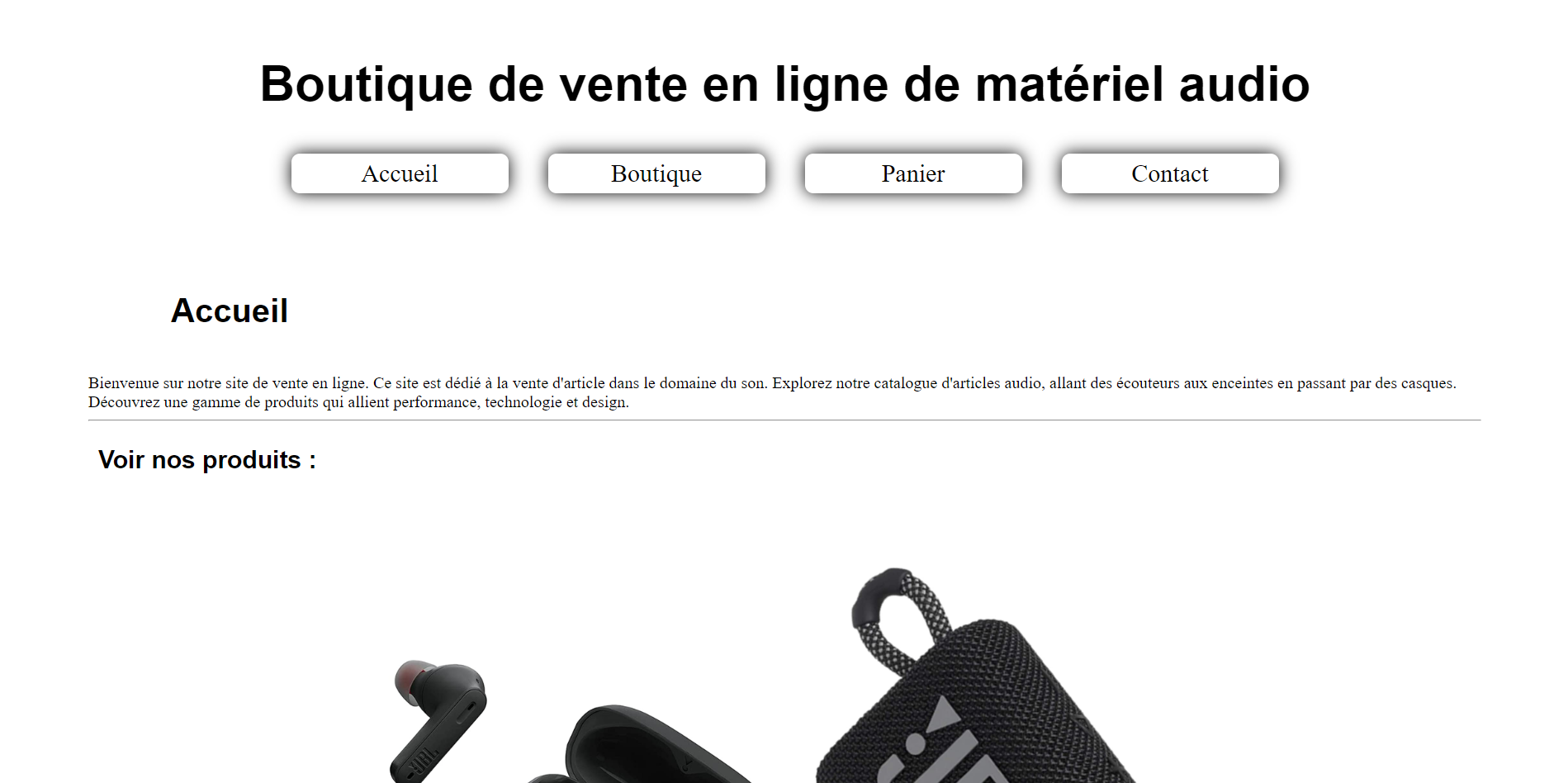
Mes réalisations
Mes compétences en création numérique


WordPress
WordPress est un CMS (Content Management System) qui permet de créer des sites internet sans passer par le code. Par exemple, le site sur lequel vous êtes actuellement a été fait sur WordPress.
Adobe - Illustrator
Illustrator est un logiciel qui permet de faire du design. Je m'en sert régulièrement pour designer des documents, créer des composants à animer ou encore construire des chartes graphiques et des logos.
Adobe - After Effect
After Effects est un logiciel de la suite Adobe, qui permet de créer toute sorte d'animation. Dessus, j'ai appris à animer des textes, des formes et des personnages, à créer des effets visuels, et à composer des transitions pour rendre les vidéos plus attrayantes.
Adobe - Photoshop
Photoshop est un logiciel, qui permet de modifier des photos. Grâce à celui-ci, j'ai pu apprendre à créer des compositions visuelles originales, réaliser des photomontages et améliorer la qualité des images.


Adobe - InDesign
InDesign est un logiciel, qui permet de mettre en page des documents imprimés ou numériques. Avec lui, j'ai pu réaliser des affiches, des pdf interactifs et organiser du texte et des images de façon professionnelle.
Adobe - Premiere Pro
Premiere Pro est un logiciel, qui permet de monter des vidéos. Ici, j'ai pu comprendre comment assembler des séquences, ajouter des effets et synchroniser le son pour créer des contenus dynamiques.


Adobe - Xd
Xd est un logiciel, qui permet de concevoir des maquettes interactives. Sur ce logiciel, j'ai pu créer des prototypes d’applications, organiser des interfaces et tester l’ergonomie des parcours utilisateurs.


Figma
Figma est un logiciel, qui permet aussi de créer des interfaces interactives, mais plus simplement. Il m’a permis de prototyper plus rapidement et de tester des idées facilement. De plus, il permet une collaboration en ligne.


Canva
Canva est un logiciel en ligne, qui permet de créer facilement des visuels. J’ai pu y réaliser des flyers, des posts pour les réseaux sociaux et des présentations grâce à ses modèles simples à utiliser.


Gantt Project
GanttProject est un logiciel qui aide à organiser un projet dans le temps. Avec lui, j’ai pu créer un planning et répartir les tâches. J'ai aussi pu noter toutes les étapes de mon stage de 2ème année.


Trello
Trello est un outil en ligne, qui permet d’organiser et suivre des projets grâce à un système de tableaux et de cartes. Je m’en suis servi pour répartir les tâches en travail d'équipe et visualiser facilement l’avancé de ce travail.
PhpStorm
PhpStorm est un éditeur de code, qui permet de programmer plus facilement en HTML, CSS, PHP et d’autres langages web. Avec ce logiciel, j’ai pu découvrir les bases du code et créer des sites internet avec des bases de données